HTML 개념
HTML (Hypertext Markup Language,하이퍼텍스트 마크업 언어)는 프로그래밍 언어는 아니고, 우리가 보는 웹페이지가 어떻게 구조화되어 있는지 브라우저로 하여금 알 수 있도록 하는 마크업 언어입니다. 이는 개발자로 하여금 복잡하게도 간단하게도 프로그래밍 할 수 있습니다. HTML은 elements로 구성되어 있으며, 이들은 적절한 방법으로 나타내고 실행하기 위해 각 컨텐츠의 여러 부분들을 감싸고 마크업 합니다. tags 는 웹 상의 다른 페이지로 이동하게 하는 하이퍼링크 내용들을 생성하거나, 단어를 강조하는 등의 역할을 합니다.
시간의 순서에 따라 처리하는 프로그래밍 언어가 아닌 웹페이지를 묘사하는 목적의 정적인 언어
HTML 구조
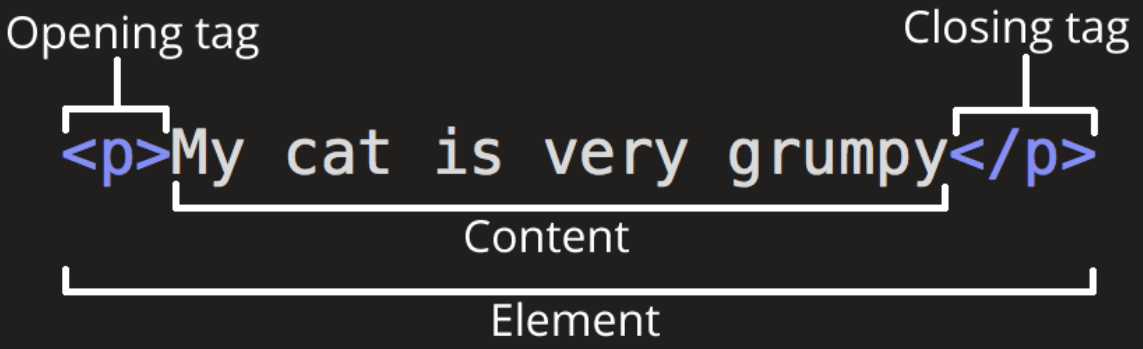
- 여는 태그(Opening tag): 이것은 요소의 이름과(이 경우 p), 열고 닫는 꺽쇠 괄호로 구성됩니다. 요소가 시작(이 경우 단락의 시작 부분)부터 효과가 적용되기 시작합니다.
- 닫는 태그(Closing tag): 이것은 요소의 이름 앞에 슬래시(/)가 있는것을 제외하면 여는 태그(opening tag)와 같습니다. 이것은 요소의 끝(이 경우 단락의 끝 부분)에 위치합니다. 닫는 태그를 적어주지 않는 것은 흔한 초심자의 오류이며, 이것은 이상한 결과를 낳게됩니다.
- 내용(Content): 요소의 내용이며, 이 경우 단순한 텍스트이다.
- 요소(Element): 여는 태그, 닫는 태그, 내용을 통틀어 요소(element)라고한다.
HTML 태그
<head>태그
title 태그: 상단바 제목 태그
<body>태그
h1~6 : 제목 태그
p : 문단 태그(블록 태그)
br 태그 : 줄바꿈 태그, 빈 태그(닫는 태그가 없음)
hr 태그 : 수평선 태그, 빈 태그(닫는 태그가 없음)
b 태그 : bold 태그는 글자를 굵게 표현하는 태그
i 태그 : italic 태그는 글자를 기울여서 표현하는 태그
u 태그 : underline 태그는 글자의 밑줄을 표현하는 태그
s 태그 : strike 태그는 글자의 중간선을 표현하는 태그, (예전에 존재했던 strike 태그와는 다른 태그로, strike 태그는 폐기되어 더는 사용할 수 없습니다.)
a 태그 : 링크 이동 태그, 페이지로 이동하는 외부링크, 페이지내에서 작동하는 내부링크(href=’#~’)
div태그, span태그 : 아무 의미없는 컨테이너 요소
div(division) 태그는 블록 레벨 태그입니다.
블록 레벨 요소는 기본적으로 한 줄을 생성해서 내용을 표현합니다.
반면, span 태그는 인라인 레벨 태그입니다.
인라인 레벨 요소들은 블록 레벨 요소의 한 줄 안에서 표현되는 요소들입니다.
1 | |
이전에 배운 <p>는 블록 레벨 태그이며,
그 안에서 텍스트를 꾸며주는 b, i, u, s 는 모두 인라인 레벨 태그입니다.
https://developer.mozilla.org/en-US/docs/Web/HTML/Element